9. October 2024 By Jonas Thierjung
Stencil and the Adobe Experience Manager: a strong symbiosis for the new BVB website
In my professional career, I have encountered many content management systems, such as the classic Wordpress, Typo3 or Storyblok. All systems have their strengths, but also their weaknesses. The Adobe Experience Manager, or AEM for short, is no exception. But these weaknesses can be counteracted with the Stencil framework. But how does that work exactly?
What are AEM's weaknesses?
AEM has been an integral part of Adobe's product portfolio for many years and plays a central role as an enterprise CMS. Since its introduction as a Software-as-a-Service (SaaS) product in the Adobe Cloud in 2020, a lot has happened, especially in terms of deployment, maintenance and scalability. These advances have significantly improved the flexibility and performance of AEM, especially compared to previous on-premise versions.
Despite these significant innovations, however, a considerable portion of the old technical code base remains. Some of this legacy is deeply rooted in older implementations of the system that predate the major migration to the cloud. A glance at the code base, which can be found in the Github repository of the AEM Core Components, reveals exactly this discrepancy between new and old code. While the cloud-native architecture and the new modular system architecture are among the modern best practices, some of the code in the Core Components has not been fundamentally modernised for years.
The AEM Core Components, which provide the basic building blocks for web development with AEM, include central functionalities such as text fields, image galleries and carousels, which form the basis for creating websites. These components are pre-built, reusable building blocks designed to enable developers and editors alike to quickly implement web content.
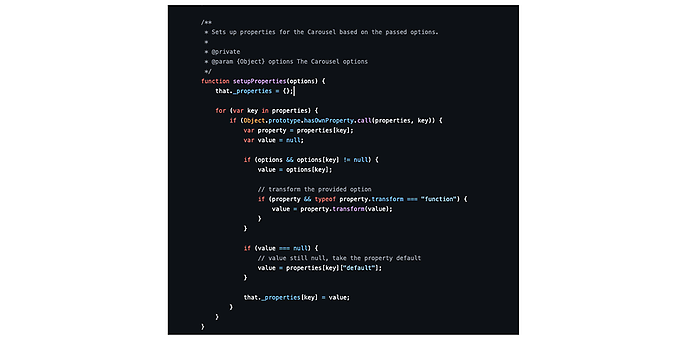
However, if you take a closer look at the code base of these components, you will come across technical approaches that are based on earlier JavaScript standards. For example, variables are still declared with ‘var’ although the modern alternatives ‘let’ and ‘const’ have been available since ES6 (2015). The use of prototypes for inheritance or callback-based asynchronous programming are further indications that the code is stuck in an older era. This is not fundamentally wrong, but it does look outdated compared to today's standards. More modern approaches such as promises or async/await, which are now considered best practice for asynchronous processes, are missing. In practice, these older approaches often lead to a higher error rate and make it more difficult to maintain and expand applications.

But rather out of date: an example of a function of the AEM carousel component, source: Github: https://tinyurl.com/4zsvah96
Another problem is the extensive superstructure of AEM. There are many dependencies that significantly limit our scope for performance-intensive customisations. This often makes customisations more complex and time-consuming, which can affect flexibility and performance.
How do you deal with this problem?
To solve this problem, AEM offers the option of developing new components or reimplementing existing core components for your own purposes. This is certainly the best way to update outdated components. However, you don't want to be developing logic in vanilla JavaScript in 2024. AEM has also provided for this by allowing the integration of modern JavaScript and TypeScript frameworks for designing components.
However, it is important that the chosen solution remains both performant and simple so that AEM's already large technical superstructure does not grow any further. For this reason, we decided to use Stencil for the relaunch of the BVB website.
Why exactly Stencil.js?
Stencil is a framework for web components that are implemented there with TypeScript, JSX and CSS. A major advantage of Stencil compared to other frontend frameworks is that it is very small on the one hand and very high-performance on the other. This plays into our hands, because here we kill two birds with one stone: on the one hand, we get a modern solution that replaces the old implementation of components, and on the other hand, the solution is so lean and fast that it does not cause any additional performance problems in the extensive AEM cosmos. This is where the symbiosis of AEM and Stencil comes into its own.

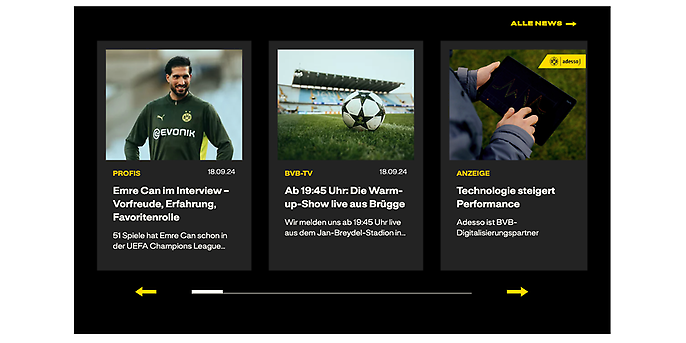
Drei Stencil.js-Komponenten in einem Bild. Der Slider, das News-Element wie auch die Werbung rechts sind in Stencil entwickelt worden, Quelle: BVB.de
Conclusion
The symbiosis of Stencil and Adobe Experience Manager (AEM) impressively demonstrates how modern web development can be designed to be efficient and future-proof. While AEM offers many advantages as a powerful content management system, its outdated structures and large technical superstructure can present challenges. Stencil adds significant value here: its lean, high-performance architecture significantly increases the flexibility and performance of AEM.
For the relaunch of the BVB website, the combination of AEM and Stencil proved to be the ideal duo. It enables us to replace outdated components with modern, future-proof alternatives without negatively affecting the extensive infrastructure of AEM. This shows that combining two frameworks does not necessarily lead to more problems, but that they can complement each other perfectly.
Would you like to learn more about exciting topics from the adesso world? Then take a look at our previously published blog posts.
adesso is BVB's digitalisation partner
As a digitalisation partner of Borussia Dortmund, we combine IT and football to create innovative solutions. Together with BVB, we are focusing on digital transformation, including IT consulting, software development and data-based technologies in sports.
Find out more about our partnership and the projects that advance both teams.
